Network Notepad Professional Edition Help
|
Keyboard and Mouse Controls
|
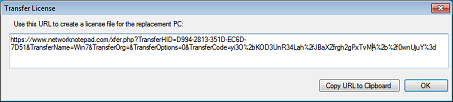
Action |
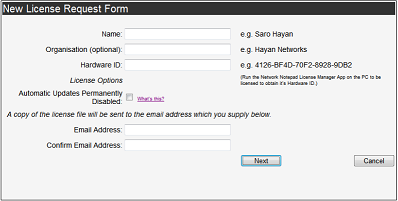
Description |
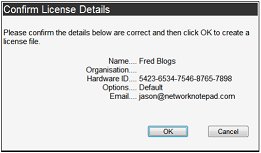
| |
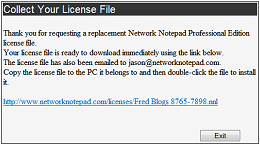
Right-click item |
Display context menu for item. |
| |
Left-click item |
Select item. |
| |
CTRL+ Left-click item |
Select additional items. |
| |
Left button down on background |
Clear current selection and begin rubber-band select. |
| |
CTRL-A |
Toggle between selecting all items and selecting no items. |
| |
Right button down on background |
Begin moving page with mouse. |
| |
Arrow keys |
Move page. |
| |
Left-click item and hold for 1.5s |
Begin drag and drop selected items. |
| |
SHIFT + Left button down on item |
Drag and drop selected items. |
| |
SHIFT + Mouse over corner of selected item |
Cursor indicates rotate. Left button down initiates rotate using
mouse. |
| |
Mouse over edge of selected item |
Cursor indicates resize. Left button down initiates resize using
mouse. |
| |
SHIFT + Arrow keys |
Nudge selected items up,down,left or right. |
| |
CTRL + +/- keys |
Rotate item. |
| |
SHIFT + +/- keys |
Resize item. |
The Toolbar
Navigating
To pan around either use the scrollbar or position the
mouse pointer over the background of the diagram, hold down the right
mouse button and move the mouse.
To follow a link to another diagram - Right click the object and select "Goto
next diagram". Objects which link to another diagram have a blue
caption by default.
The toolbar back and forward
buttons may also be used to jump to the previous or next diagram.
The
Home button loads the default diagram if one has been specified in the
Setup form.
Network Notepad Professional Edition supports multi-page diagrams. The
Tab bar along the bottom of the window shows a tab for each page in the
diagram.
Using The Zoom Buttons
-+ Zoom buttons and Zoom Dropdown list lets you
quickly zoom in and out the view of the current page. CTRL+Mousewheel
also operates the Zoom. You can work on
diagrams at any zoom level as normal, though it usually helps when
rotating objects and text to return the view to the default 100% scale.
Tip: Right click the Zoom dropdown list to quickly default the view back to 100%.
Adding Objects To A Diagram
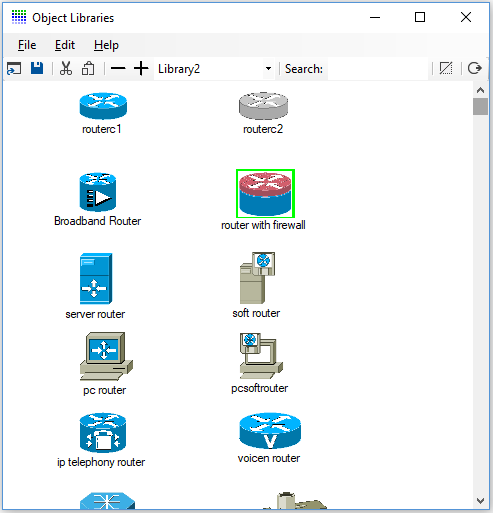
Click the Object Libraries Button  to display the current Object Library.
to display the current Object Library.
Drag and drop Objects from the Library to the diagram.
You may also paste Library objects by selecting the object
from the library and then closing or minimising it.
Point the cross hair where you want to place the objects.
To automatically hide the Object Library whenever you select a new object,
enable "Auto Hide" in the setup dialogue or from the Object Library
ring menu.
The Paste button performs a single paste operation and exits paste mode. The Paste Multiple button
performs multiple paste operations without exiting paste mode.
The Online Libraries Button
 opens a list of objects available online.
opens a list of objects available online.
Tip: Double right click the
background to toggle the last used mode (Paste, Text, or Link) off and on.
Cutting And Deleting Objects From A Diagram
Highlight the objects you wish to cut or delete by
left clicking them and then hit the Cut Button  to place them on the clipboard. Click the Delete Button
to place them on the clipboard. Click the Delete Button  on the toolbar to remove selected items.
on the toolbar to remove selected items.
Pressing SHIFT+Delete on the
keyboard is another way to delete selected items.
Selecting/ Deselecting Single/ Multiple objects
Objects need to be selected (Red highlight) and deselected for cutting and pasting. To select an object, left click it.
To select multiple objects at once, drag a "rubber band" around them with
the left mouse button.
You must start selection with the mouse pointer positioned over a blank
piece of background.
To select or unselect additional objects, hold the CTRL key down while
selecting.
To select no objects, left click the background or choose Edit and then
Select None from the ring menu. CTRL-A also toggles between
selecting all and selecting none.
Tip: CTRL-A toggles between
selecting all and selecting none.
Aligning Objects
To align objects, first select the item to align to
and then select items to be aligned with the first item. Choose Format and
Align Horizontal or Align Vertical from the Ring Menu or click the
horizontal and vertical align buttons
 , and then select whether to align centres
or edges of the objects from the sub menu. , and then select whether to align centres
or edges of the objects from the sub menu.
When pasting objects and drawing links,
objects and lines are automatically aligned if the Auto Align button
 is selected.
is selected.
Resizing Objects
Use Shift + and Shift - to adjust the size of
the current object retaining its current proportions.
You can also resize an object by dragging the edge or corners.
Objects can also be resized by changing the x and y scale in the
Object Properties
form or on the Object Properties Toolbar.
Linking Objects
To link two objects, firstly use the Link Selection Box  to
choose the desired type of Link. to
choose the desired type of Link.
Left Click the link button  ,
the mouse pointer will indicate you are in Link Mode. Left Click on pairs
of objects to join them. ,
the mouse pointer will indicate you are in Link Mode. Left Click on pairs
of objects to join them.
You may also Right Click an object and choose "Link" to enter link
mode.
To finish linking objects, click the link button  again.
again.
Clicking the background whilst in link mode enables you to form elbows
and bends in links.
Tip: Double right click the
background to toggle the last used mode (Paste, Text, or Link) off and on.
|
|

|
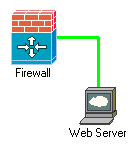
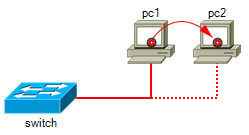
Linking To Part of An Object
The Connection Points button
 selects whether links are automatically centred when a connection is made or
whether the link connects to the point on the object which was clicked.
selects whether links are automatically centred when a connection is made or
whether the link connects to the point on the object which was clicked.
The
option can also be set using the Format Connection Points option on the main
ring menu.
Connection points can be centred by right clicking a link and
selecting "Centre Connection Point".
Connection points can also be positioned
using drag-and-drop, nudge and align.
|
| |
Link Align
The link align feature converts any sloping link segments on a
link to horizontal and
vertical link segments. Right-click a link and select Align On or Align Off to
switch this feature on and off.
Link align can also be set to be on or off by
default for each link style in the Format Link Styles form.
|
 |
| |
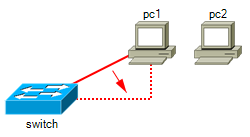
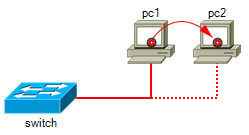
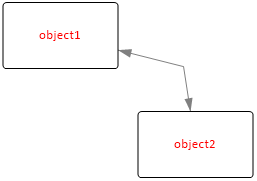
Moving A Link From One Object To Another
To move a link from one object to another, click on the link
near the end to be moved so that it shows the red circular link termination.
Drag the link termination and drop it on to the other object.
|
 |
|
|
Layers (Drawing Order)
You can control the drawing order for objects, text and links by setting the
layer. Layer 5 is drawn first through to layer 0 which is topmost. Set the layer
using one of these methods:
- Right-click and choose the layer (Objects, Text and Links).
- Set the layer in the properties form (Objects only).
- Use the Bring-to-Front or Send-to-Back buttons on the toolbar
(Objects, Text and Links).
|

|
|
|
Background Objects
Setting an object to be a background object in the Object Properties form
enables you to draw multi-segment links over the top of an object without
connecting to it.
|
Unlinking Objects
To remove links between objects, right-click the link
and choose delete or select the objects which are linked and then click
the Unlink Button
 . .
Using the Link Break Feature
The Link Break Feature enables you to break a link and
create a join anywhere on an existing link. When you right-click the
link and select Break a new "link-node" is highlighted which you
can then drag and drop or nudge to the desired position.
To remove a
join select the link-node which forms the join and delete it.
Moving and Copying Objects
To move selected objects, hold the left mouse
button down on an object for 1.5s and then drag and drop. Alternatively
holding the Shift Key down enables drag and drop immediately.
To copy objects, select them and then click then Copy Button
 .
Click the Paste Button .
Click the Paste Button  to enter Paste Mode and the position the cross hair and left click to
paste copies of the objects. To finish pasting, click the Paste Button
to enter Paste Mode and the position the cross hair and left click to
paste copies of the objects. To finish pasting, click the Paste Button
 again, or double right click the background to exit the current mode, or
hit the escape key.
again, or double right click the background to exit the current mode, or
hit the escape key.
Nudging Objects
To nudge selected objects, hold down the Shift key
while pressing one of the cursor keys.
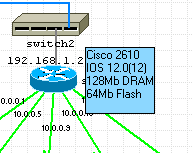
Setting An Object's IP
Address
To set an Object's IP Address, right-click the
Object and choose "Properties".
Enter the IP address in the Address
field. For more information see Object Properties.
Changing The Name (Or IP Address) Of An Object
To change the name of an object or change its
IP address, Double Left Click on current name or IP address and type in
the new details. Press Enter to complete.
You may also change these details by right clicking the object and selecting
"Properties".
To insert a Carriage Return in an Object or IP Label
use
Shift + Enter.
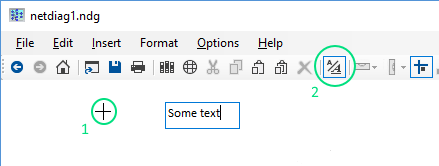
Adding Text To A Diagram
|
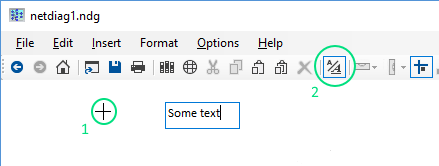
Click the Text Mode Button  and observe that the mouse pointer changes to a cross hair 1.
and observe that the mouse pointer changes to a cross hair 1.
Click the diagram to position the text entry box and then enter your text.
To finish entering text, click the Text Mode button again or press the
Escape key.
Tip: Double right click the background to toggle the last used
mode (Paste, Text, or Link) off and on.
|

|
Editing Text
Double click text to start editing it. The Text Mode
button will indicate you are in text mode. Press ESC to finish editing the text, or click the text mode
button on the toolbar.
To delete a Text Box, double click it and then hit backspace. Press
ESC or click the text mode button to exit text mode.
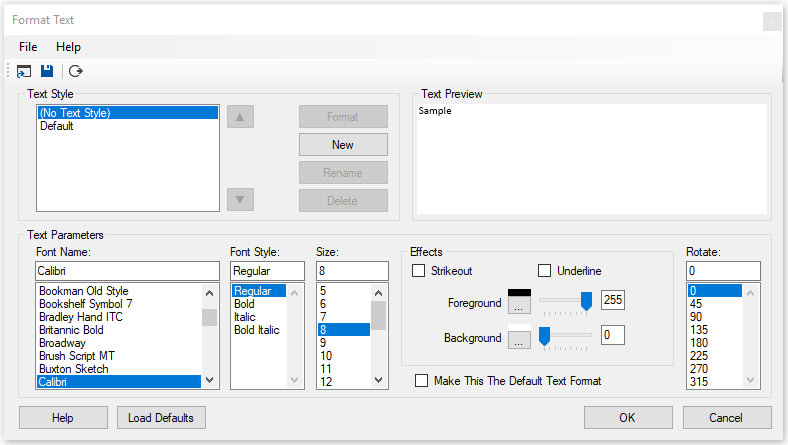
Formatting Text
 |
|
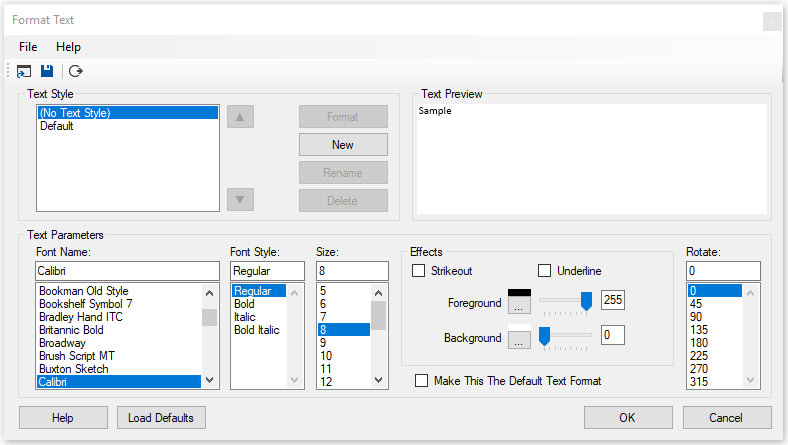
To Format Text, right click text in your
diagram and select Format Text. The Format Text window is now
displayed. From here you can set the Font, Font Size, Colours,
Transparency, Effects and also set the angle of rotation in degrees.
You can also select Format > Text Styles from the main ring menu to
make adjustments to Text Styles.
Text Style:
Commonly used text formats can be created and named using these
settings. Right click text in your diagram and choose Set Text Style
to select from defined text styles. Text Styles can be saved to and
loaded from file.
Make This The Default Text Format:
Sets the default text format to the settings shown. The default text
format is used when adding text to a new diagram.
Moving Text
To move text, hold the SHIFT key down and drag the
text.
To Rotate Text, hold the SHIFT key down and drag one of the
corners of the text.
Text Types
Text can be set to one of four possible types by
right-clicking and choosing "Set Type":
| |
"Default" |
- For standalone text.
Enter key adds a new line. Use escape key (or button on
toolbar) to submit. |
| |
"Caption" |
- For normal object captions. The enter key or escape key submits (or
button on toolbar). Shift-Enter adds a new line. |
| |
"Address" |
- As caption label, but is displayed according to the
Show/Hide IP Addresses button on the toolbar. |
| |
"Flow" |
- Caption for flowchart symbols. Enter key adds a new line. Use escape key (or button on
toolbar) to submit. |
Adding Float Text To Objects
Information can be displayed when the pointer is held over an
object for a few seconds.
To Add or Edit Float Text, right click the object and select Edit Float
Text.
Enter text into the Float Text entry box and hit escape when complete.
 |
|
|
|
Text Properties Toolbar

The Text Properties Toolbar is optionally displayed
by selecting Options > Text Properties Toolbar. It provides access
to the properties for the most recently clicked text or if no text is selected
it provides access to properties for the current font which is used when
adding new text.
The controls displayed on the toolbar
are covered in the Format Text section above.
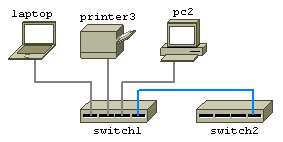
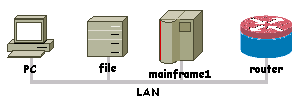
Adding Backbones
|
Add horizontal and vertical backbones to your diagram by selecting them from
the Backbones object library.
Position the cross hair roughly where you want
the centre of the backbone to be and click the left mouse button.
|

|
Resizing And Moving Backbones
To resize a backbone, position the mouse pointer over either
end then hold the left mouse button down to drag the backbone larger or
smaller.
To move a backbone, hold the shift key down whilst dragging the backbone to
a new position.
Customizing Backbone Styles
Backbones are Shapes and they can be customised by right clicking and select Format Shape.
|

|
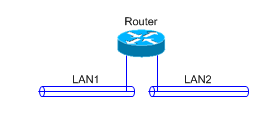
Linking An Object To A Backbone
To link an object to a backbone, click on the link
mode button  and then join the backbone to the object.
and then join the backbone to the object.
Grouping and Locking
Objects may be grouped together and then locked in position relative to
each other to form composite objects.
The first object you select will become the "parent" object and further
objects selected will be "child" objects.
Select the parent object, followed by the child objects and then select
Format > Group from the ring menu to group the objects together. At this
point, you may still move the objects relative to each other. Copying and
pasting the parent object will copy and paste all of the child objects as
well.
To lock the child objects position relative to the parent object, right
click the child object and select "Lock" from the menu. Now when you move
the child object, the parent and all of its child objects are moved
together. If you resize the parent object all locked child objects are
also proportionally resized and moved.
Right-clicking a parent object and selecting Lock > Group Lock or Group
Unlock locks or unlocks all child objects and labels associated with the
object.
To ungroup objects, select each of the members of the group and
then click Format > Ungroup on the ring menu.
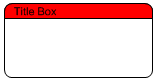
Example using the two shapes created in the
Custom Shapes section to form a composite Title
Box object:
|
 |
Position the two shapes to form a title box.
Select the parent box and then the title bar box (CTRL-left click),
then Format and Group from the ring menu.
Right click the title bar box and select "Lock" to lock its position
relative to the main box. |
Locking objects which are not a member of a group is used to lock the
position of the object on the page. This is useful for things like
template borders and title blocks which don't normally need to be moved.
Objects locked to the page have the following properties:
- They cannot be moved with drag and drop.
- They cannot be selected with CTRL-A or by dragging a band around them.
Anchoring and Locking
Anchoring fixes the position of objects and text relative to one of
the four corners of the page. This is useful when resizing the
page to ensure a title block and border remain fixed to the edge.
Select objects and text to be anchored and then Format > Anchor from the
menu.
Locking objects and text prevents them from being dragged to a
new position (relative to their parent) and also prevents them from
being selected and unselected using CTRL-A. It is useful if the title
block and border are locked. You can then select your diagram using
CTRL-A and reposition it using drag and drop or nudge, without adjusting
the position of the title block and border.
Select objects (link
nodes) and text to be locked and then Format > Lock or right click
objects or text and select Lock.
Rotating Objects and Text
Rotate objects and text using any of the following methods:
- Specify a rotate angle in the Object Properties Form and in
the Format Text Form.
- Drag any of the four corners of the text or object with the
mouse. Hold down the SHIFT key when dragging. The mouse pointer indicates
when you are correctly positioned for this as shown in the example
here.
- CTRL +/- rotates the currently selected text or object in 1
degree steps.
|
 |
|
Hiding IP Addresses
To Reveal or Hide IP addresses, toggle the IP Address
Button  . .
User-Defined Apps
A list of user-defined Apps is presented for execution
when you right click an object. The first 6 of the Apps are also
available using the function buttons on the main toolbar:
 .
Variables such as IP address or hostname of the object can be included
in the App definition. .
Variables such as IP address or hostname of the object can be included
in the App definition.
A set of user-defined Apps is called a
toolset. Multiple toolsets can be configured for use with different
types of equipment and then assigned to the objects in your diagram from
the Object Properties form.
| |

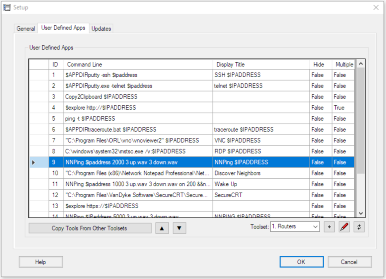
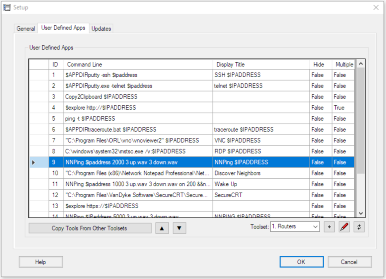
Configuring User-Defined Apps
Select the User-Defined Apps tab in the Setup form.
Command Line: This is the command which is executed when the app is
selected.
Display Title: This is the text displayed in the
menu. If left blank the Command Line is displayed instead.
Hide: If true will minimise the Network Notepad
window when the app is run.
Multiple: If true then the
tool is run against all selected objects. If false then the tool just runs
for the most recently clicked object.
The following Network Notepad variables may be included in the Command Line
and Display Title definitions:
$IPADDRESS - is substituted for the
most recently clicked object's IP address. $IPADDRESS is truncated at a "/"
character.
$ADDRESS
- is substituted for the most recently clicked object's IP address (and is
not truncated like $IPADDRESS is).
$HOSTNAME - is substituted with
the most recently clicked object's hostname.
|
| |
$BROWSE - invokes the default browser/application. If the argument
which follows is a http or https URL, or an ip address it will invoke your
default web browser. For other types of argument it will invoke the
appropriate application.
E.g.1. $browse http://$ipaddress..... to browse to the
object by ip address.
E.g.2. $browse c:\docs\$hostname.doc..... will try and
open for example "router1.doc" in whichever application is configured to handle .doc files.
$EXPLORE - invokes an instance of
Internet Explorer.
E.g. $explore $ipaddress...... to browse the object by
ip address.
CopyToClipboard - Copies the resolved definition to the windows
clipboard.
$FILENAME - is substituted for the current diagram's filename (.ndg).
$VAR1, $VAR2 - User variables. These are set in the Object
Properties Form on the Misc Tab and can contain any user-defined data.
Ellipsis buttons are provided to browse for filenames.
E.g. $browse $VAR1..... Could be used to open a
specific file associated with the object.
$FieldN -
Passes field number N from the object table. e.g. the CDP user-defined app
tool definition includes $field2 to pass the object number which it then
uses to construct the data put on to the clipboard.
$HWND
- Passes the Network Notepad Windows Handle.
$ADDRLIST -
Functionally the same as $ADDRESS, but intended to pass a list of IP
addresses separated by ";" characters.
$APPDIR -
System.AppDomain.CurrentDomain.BaseDirectory.
&& -
Enables multiple apps to be called in one definition. See the
Wake-On-Lan plugin example below.
|
|
Examples:
- Use SSH to connect to a device using Putty (Putty.exe is installed in the
same folder as Network Notepad):
putty -ssh $IPADDRESS
- Use Putty in telnet mode to connect to a device (Putty.exe is installed in
the same folder as Network Notepad):
putty -telnet $IPADDRESS
- Remote Desktop:
C:\windows\system32\mstsc.exe /v:$IPADDRESS
- Remote control a device using VNC:
"C:\Program Files\UltraVNC\vncviewer.exe" $IPADDRESS
- Open a spreadsheet to access for example asset information for
each device in your diagram:
$browse "F:\Asset Files\$hostname.xlsx"
- NNPing Plugin:
NNPing $ipaddress 1000 3 up.wav 3 down.wav
- Wake-On-Lan Plugin:
NNPing $ipaddress 1000 3 up.wav 3 down.wav on&&nnwol.exe $VAR1
Where && is used to separate and execute multiple apps.
User variable $VAR1 is configured in the Object Properties form on the
Misc Tab and is set to provide
<broadcast IP address> <port> <mac-address>
e.g.
192.168.1.255 9 21-3a-55-37-6e-76
The nnping "on" parameter overrides the usual toggle-on, toggle-off
state when calling nnping.
Tip: Enclose file pathnames containing spaces with
quotation marks as shown in the VNC
example above. If you don't do this then Windows
cannot distinguish the difference between
c:\program files and c:\program.exe for example.
Copy Tools From Other Toolsets:
When creating a new toolset you can use this option
to list all tools in all toolset and tick those you wish to copy to the
new toolset.
Up/ Down Buttons: Change the
order the tools are presented by moving the selected tool up or down in
the list of tools.
Toolset: Network Notepad Professional Edition allows you to define multiple toolsets. You can choose a toolset to use
with an object in the object's properties form.
Naming Toolsets:
Toolsets can be named by entering text in the Toolset dropdown list in
place of the default numbers.
Add Toolset Button
 :
If you need more than the default 10 toolsets, you can add more with this button. :
If you need more than the default 10 toolsets, you can add more with this button.
Edit Button
 : Toolset definitions are stored
in a local tooldefs.txt file. This button enables you to edit the file
directly, making it easy to copy, paste and share
toolsets. Here is an excerpt from a tooldefs.txt file: : Toolset definitions are stored
in a local tooldefs.txt file. This button enables you to edit the file
directly, making it easy to copy, paste and share
toolsets. Here is an excerpt from a tooldefs.txt file:
Toolset(0)=1. Routers
Command(0,1)=$APPDIRputty.exe -telnet $ipaddress
Display(0,1)=telnet
$IPADDRESS
AutoMin(0,1)=False
Multiple(0,1)=False
Command(0,2)=Copy2Clipboard
$IPADDRESS
Display(0,2)=
AutoMin(0,2)=False
Multiple(0,2)=False
Command(0,3)=$explore http://$IPADDRESS
Display(0,3)=
AutoMin(0,3)=False
Multiple(0,2)=False
Command(0,4)=ping -t $IPADDRESS
Display(0,4)=
AutoMin(0,4)=False
Multiple(0,4)=True
Toolset(1)=2. Synology
Command(1,1)=$browse
http://$ipaddress:5000
Display(1,1)=
AutoMin(1,1)=False
Multiple(1,1)=False
Command(1,2)=$browse//$IPADDRESS
Display(1,2)=
AutoMin(1,2)=False
Multiple(1,2)=False
When editing the tooldefs.txt file keep the numbers in
brackets in order. That is the is (toolset number) in the case of the
Toolset statement and (toolset number, tool number) in the case of the
Command, Display,Automin and Multiple statements.
When editing the tooldefs.txt
file, be sure to click the Refresh button before clicking OK in the setup
form.
Refresh Button
 : The refresh button is used to
re-read the tooldefs.txt file after editing it outside of Network Notepad.
The tooldefs.txt file is written to when you click the OK button. : The refresh button is used to
re-read the tooldefs.txt file after editing it outside of Network Notepad.
The tooldefs.txt file is written to when you click the OK button.
|
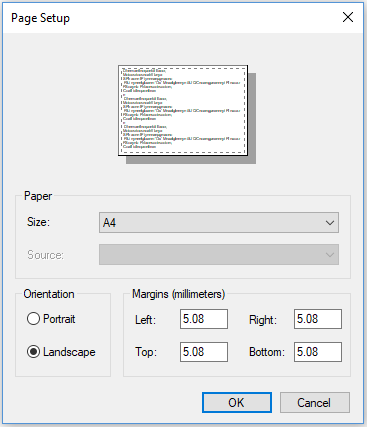
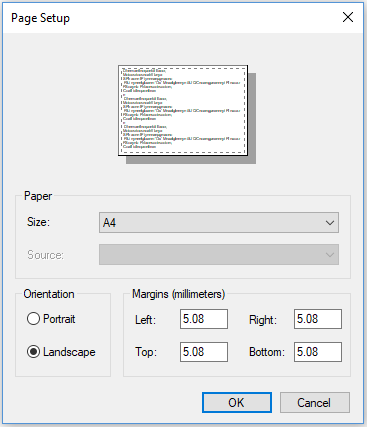
Page Setup
Use the Page Setup form to select the paper size
and orientation used when printing the current page. These are set
individually for each page in the document.
Printing
To print a diagram use the print button on the toolbar.
Diagrams are sized to fit the printed page, so if you
have large canvas dimensions then objects will appear small when printed. Drag the
canvas smaller or reduce the Canvas width and height in the Diagram Properties
form to make the objects to appear larger when printed.
Tip: To ensure a diagram fills the paper when printed, set a page size in
the Diagram Properties form which matches the dimensions of
your paper. E.g. for letter size paper (11" x 8.5"), you might use a page width
of 1100 and height 850 or 2200 x 1700 or any other size with the same
proportions.
For A4 size paper (297mm x 210mm) you might set a page
size of 2970 x 2100 or 5940 x 4200 or any other size with same proportions.
Print Preview
The print preview menu option gives you an idea how your
document will look when it is printed.
|
 |
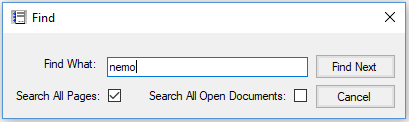
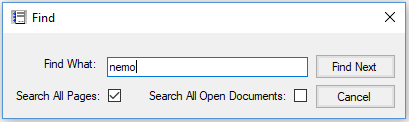
Searching Diagrams
To search a diagram, press CTRL-F to display the find dialog.
Enter the text to find in the text box.
Use F3 to Find Next.
Tick the Search All Pages box to search for the text in all pages of your
document.
Tick the Search All Open Documents box to search for the text in
all open documents.
|
 |
Tip: Network Notepad Files are stored
as plain text. Use Windows "Search for Files" to scan through all your diagrams and find
what you are looking for.
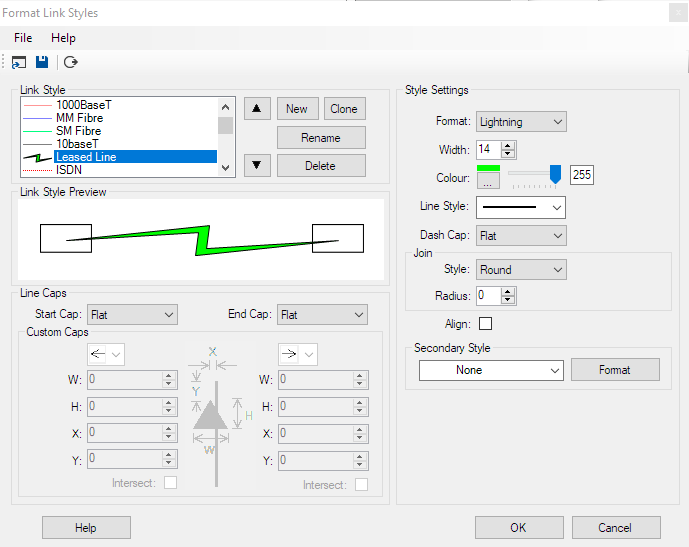
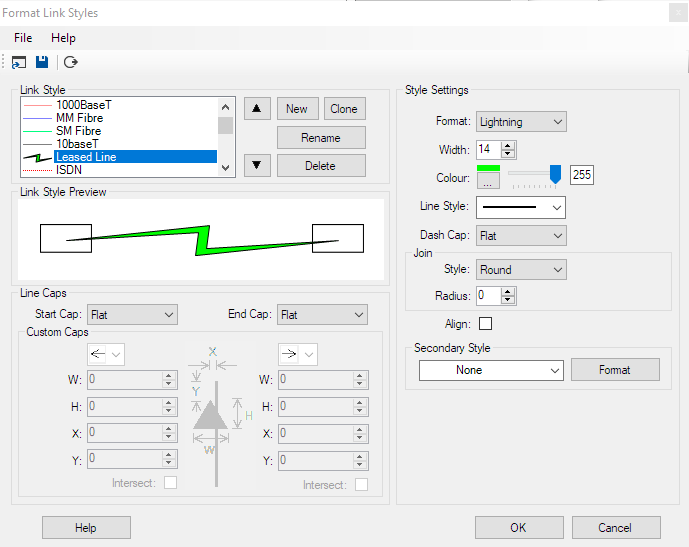
Customizing Link Styles
Select Format > Link Styles on the ring menu or right-click a
link and select Format Link style.
|

|
|
|
|
|
Link Style: Select an existing link style to modify.
New: Create a new link style starting from scratch. You will be
prompted to enter a name.
Clone: Create a new link style
starting with cloning the current link style. You will be prompted to
enter a name.
Rename: Rename the current selected link style.
Delete: Delete the
selected link style.
The Up and Down Arrow buttons enable you to
change the order in which Link Styles are presented.
Style Settings
Format: Choose between Line, Lightning, Lightning2,
Curve and Curve2 Styles. For the Lightning style to be effective set the width to 14 or more.
You can override the link style setting for individual links to switch between
Line, Curve and Curve2 from the link context menu (right-click link).
Width: Width of Link.
Colour: Select Colour of the link. The slider sets the transparency.
Line Style: Select from Opaque and various dashed line styles.
Dash Cap: Select from Flat, Round and Triangle to set how
dash and dot line styles are drawn.
Join Style: This setting
controls how the join is drawn between segments of a multi-segment link.
Join Radius: This enables radiused curves to be drawn between
the segments of a link.
Align: Adjacent points in a link are
automatically aligned horizontally and vertically. This option can also be
switched on or off for individual links from the link context menu (right-click
link).
Secondary Style: Enables the link to be drawn using
more than one link style. Click the Format button to work on the secondary
style.
Line Caps
Startcap, Endcap: Selects from a range of built-in startcap/ endcap and
custom startcap/ endcap styles. The appearance of the former is dependent on the
width of the link and hence is fairly limited. Selecting Custom
startcap/ endcap gives much more control over the appearance. The graphic in the
centre shows how the X,Y,W and
H custom cap parameters control
the dimensions and position of the cap.
Intersect: Adjusts
the Y value of the custom cap so it intersects with the edge of the connected
object. Currently this only works if the link connects to the centre of the
object (Right-click link and choose centre connection point).
 |
 |
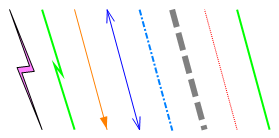
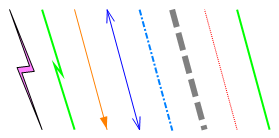
| Some example Link Styles available |
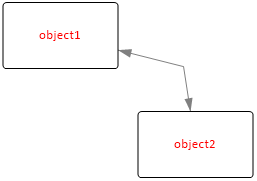
Arrow heads drawn using the intersect option |
Load Defaults: Wipes all of the link styles and loads a new
set from the linkdefs.nls file. If you delete a link style which is used in
the diagram the link is draw using a dashed red line.
Open Link
Styles: Wipes all of the link styles and load a new set from the
selected file.
Save Link Styles: Save the link styles
table to a file.
|
|
|
|
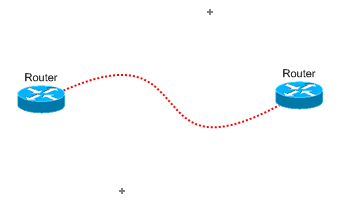
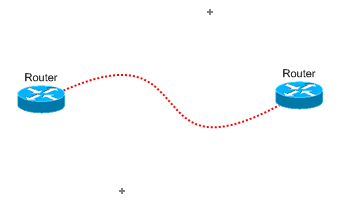
Curve Link Style
Curved link styles use one or two link nodes to act as control points for
the curve. From the ring menu select "Options" and "Show Link nodes" to
display link nodes while you are drawing curves.
Click the first object, click the background to place the first control
point, click the background again to create a second control point and then
click the second object to complete the link. |

|
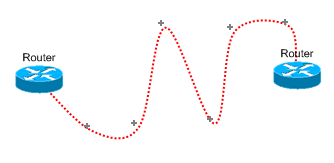
Curve2 Link Style
Curve2 Link Style allows you to draw curved Links with any number of
control points.
From the ring menu select "Options" and "Show Link nodes" to display link
nodes while you are drawing curves.
|
 |
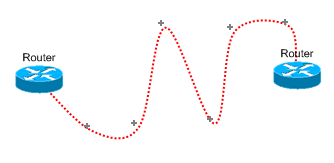
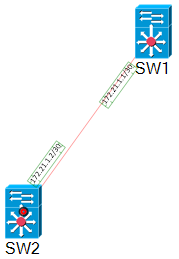
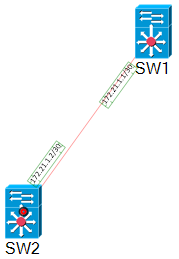
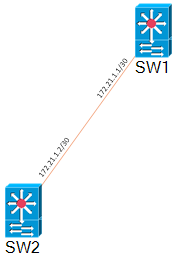
Attaching Labels To Links
|
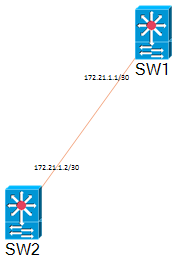
When labels are attached to
links, they are rotated automatically to follow the slope of the link.
When the connected objects are moved, the labels
automatically adjust to the new slope angle as shown in the
example here.
|
 |
|
|
|
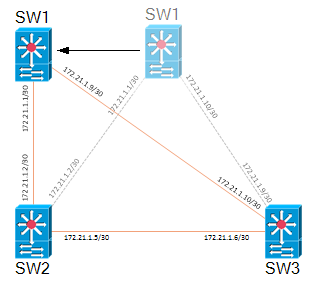
How To Attach Labels To A Link
|
|
 |
 |
 |
 |
| |
1. Place labels in approximate positions
using
the text tool.
|
2. Select the link first (black/red circle
indication at link termination point) then select each of the labels. |
3. Click Format and then Group.
The
labels are grouped with the link and are automatically
rotated to follow the slope of the link segment.
Selecting the link now also highlights the related labels. |
4. Finalise label positions using Drag
and Drop or nudge. |
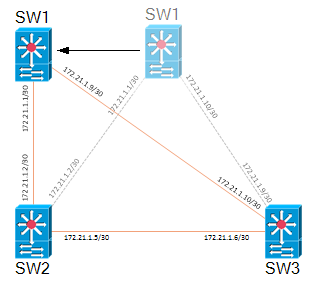
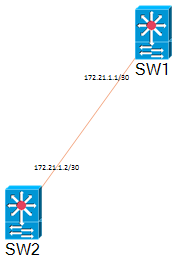
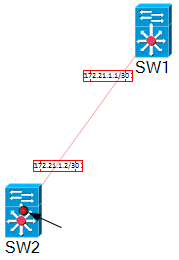
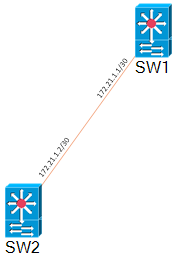
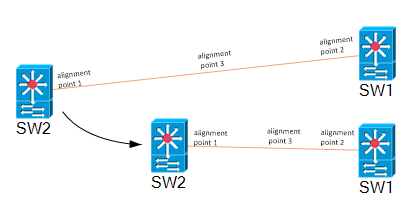
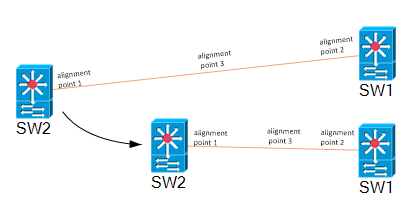
Alignment Points
There are three alignment points on a
link segment, one at each end and one in the centre of the
link segment. The position of a label is relative to the
nearest alignment point when the label was first grouped
with the
link.
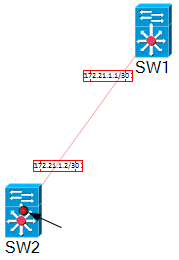
In the example shown here, when SW2 is moved the
first label's position is relative to that end of the link
and so it moves by the same distance. The label on the right is
relative to the SW1 end of the link and so remains more or
less static. The third label is relative to the centre point
on the link and so after SW2 is moved it moves to the new
centre point of the link.
Detatching A Label from A Link
To detach a label from a link,
right-click the label and click Ungroup in the context menu.
|
 |
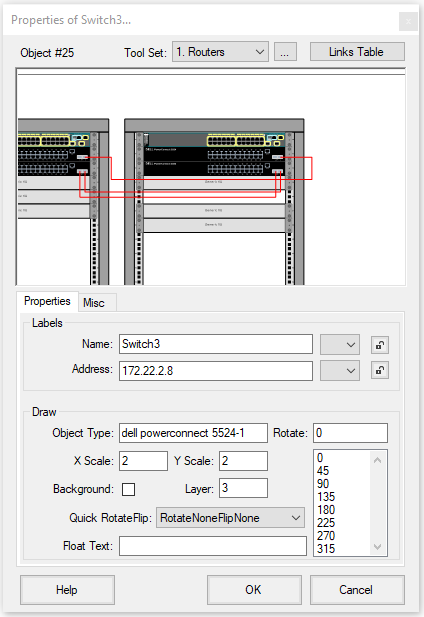
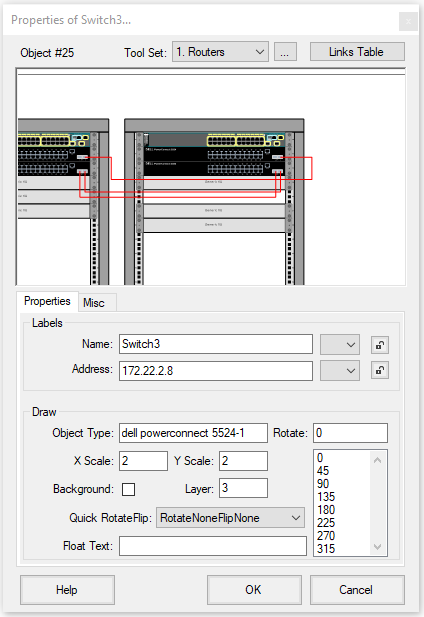
THE OBJECT PROPERTIES FORM |
| |
Object Properties Form
Tool Set: Select which set of user-defined apps are to be
used with this object. Toolsets can be renamed in the setup form. The ellipsis
button provides a shortcut.
Links Table Button: See below.
Labels
Name: The name of the object.
Address: Specifies the IP address of the object. This can be passed
to user-defined apps using the $IPADDRESS or $ADDRESS variables.
Anything entered after a "/" character is not passed when using $IPADDRESS but
is passed when using $ADDRESS.
("/" is commonly used to document the subnet
mask length e.g. 192.168.1.251 /24)
The dropdown lists next to the labels
allow you to change the position of the labels relative to the object. Choose
from NSEW (as in the positions on a compass), C for centred and " " for hidden.
* is shown if the label has been dragged and dropped away from the standard
positions.
You can also toggle the displaying of all address information in
your diagram using the "Display IP Addresses" button on the main toolbar.
Draw
Object Type: Name of the object as shown in the Object Library.
X/Y Scale: Used to enlarge or reduce the size of the Bitmap.
Layer: Sets the order which the object is drawn. The backdrop and grid
lines are drawn first followed by objects, labels and links at layer 5 up to
layer 0. The "Send to Back" and "Bring to Front" buttons on the main toolbar
moves the selected items through the different layers.
Background: Setting an object to background allows links to be drawn on
top of an object rather than connecting to it.
(You can also draw a link on
top of an object by using the right mouse button instead of the left when
forming a join in the link).
Quick RotateFlip: Allows a number of preset rotations and translations of
the object.
Rotate: Specify the objects angle of rotation in degrees, or select from
the list of rotations at 45 degree intervals. You can also use the mouse to drag
and rotate.
Float Text: Text which appears when the mouse pointer
hovers over an object.
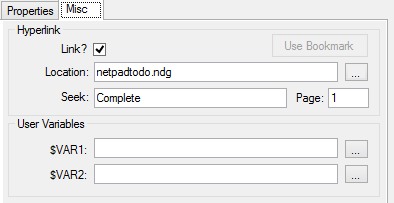
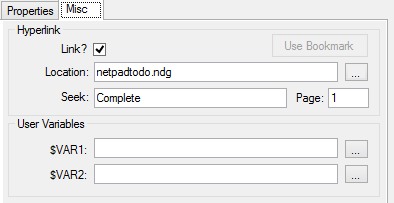
Misc Tab
Hyperlink: See Linking Diagrams section below.
User Variables: User-defined variables $VAR1 and $VAR2 can pass any
text you like to user-defined apps. Ellipsis buttons give the option to
browse for filenames.
|

|
|
|
Linking Diagrams
Diagrams may be linked together such that one or more special objects in a
diagram provide a link to other pages or files. To follow a link to another
diagram, right click the object and select "Goto next diagram" or double click
the object. To configure an object to link to another page or file use the
following settings on the Misc Tab in the Object Properties form:
Link?: This tick box enables the "Goto next diagram"
option when this object is right clicked.
Location: Filename of next diagram (include .ndg
extension). Leave this blank for the current diagram.
Page:
Optional page to open in the next diagram.
Seek:
Optional text to seek and centre-on when the next diagram is loaded.
Use bookmark: Completes the Location, Seek and Page fields with the
last bookmarked location (Edit > bookmark).
|
 |
|
|
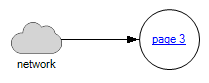
Example
We will link an object on page1 to an object on page
3:
Go to destination object on page 3.
Right-click the object and
click "Bookmark Object".
Go to the source object on page
1.
|
 |
|
|
Open it's Properties and select the "Misc" Tab.
Tick the "Link" box, click "Use Bookmark" and then click OK.
You
can now right-click the object on page 1 and click "Go To Next
Diagram".
To create a link back the
other way, bookmark the object on page1 and add it to the properties
of the object on page 3.
|
Drag And Drop Method For Linking Diagrams
Another way to create a link to a diagram is to drag and drop the .ndg file you
want to link to on to the canvas of the current diagram. This adds an object
which provides the link as discussed above.
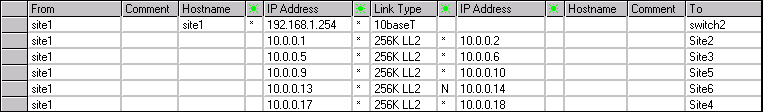
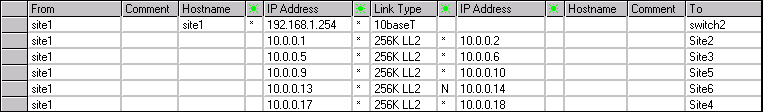
The Links Table

|
The links table shows a table of all the connections to an object.
Clicking any column heading sorts the table by that particular column.
An IP Address, Hostname and Comment may be entered for each end of each
link.
The  columns are drop-down boxes from which you choose the display position
relative the object for the IP Address or Hostname.
columns are drop-down boxes from which you choose the display position
relative the object for the IP Address or Hostname.
The "Add to table"/ "Remove from table" buttons are used to transfer or
remove the object's IP address and Hostname to/from the table. To enable this
button, you must highlight one of the rows by clicking column 0.
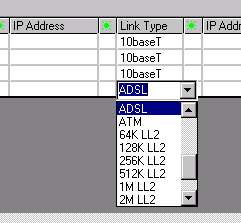
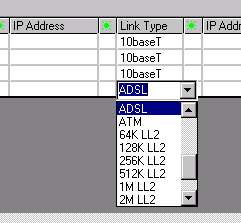
Changing Link Styles
To change a link's style in a diagram right click the link and choose "Set
link style". You may also change a link style from the Links table by clicking a
cell in the Link Type column and choose the new link style from the drop down
list.
|

|
Object Properties Toolbar
The Object Properties Toolbar is optional. It provides quick access
to some of the properties for the most recently clicked object.
Enable the toolbar by selecting Options > Object Properties Toolbar
from the main ring menu.
The controls displayed on the toolbar
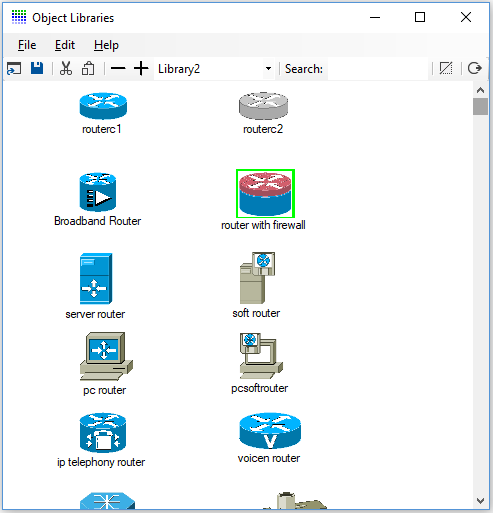
are covered in the Object Properties Form section above.
|
Click the Object Library button
 on the main toolbart Select different libraries from the Drop down list or use File
> Open to browse for object libraries.
on the main toolbart Select different libraries from the Drop down list or use File
> Open to browse for object libraries.
Searching Object Libraries
The search box on the toolbar may be used to search all available libraries
for objects.
You can save objects found as a new Library using the save button on the
toolbar.
Adding Objects To An Object Library
Drag a .ico, .bmp, .wmf, .gif, .png or .jpg file
on to a blank part of the Object library form. You can also copy a graphic area
in another application such as Paint and use the Paste button in the library
window to add the graphic.
Right click the object allows to change its default name, its filename or X/Y scaling.
Use File
> Save Object
Library to save the updated Object Library file.
Deleting Objects From The Object Library Form
To delete an object from the current Object Library, select the
object followed by Edit > Cut Image from Object Library.
Auto-Hiding The Object Library Form
To auto-hide the Object Library Form whenever an object is selected
click File > Auto-hide.
|
 |
Creating New Object Library Files
On the ring menu select File>New to create a new, blank Object
Library file. Paste new object images as explained previously and then
use File > Save As to save the new Object Library.
Sharing Object Library Files
A workgroup Object Library (Folder) may be specified in the main
setup form. Network Notepad will use this library when the shared drive
is available. Otherwise it will use the default local copy.
To set this up initially, copy contents of the local objects folder to the
shared folder.
Shapes are simple graphics which can be customised. There are some
shapes preconfigured in the "Shapes" and "Backbones" Object Libraries.
Select Format > Shape from the main ring menu or right click a shape in
a diagram or Object Library.
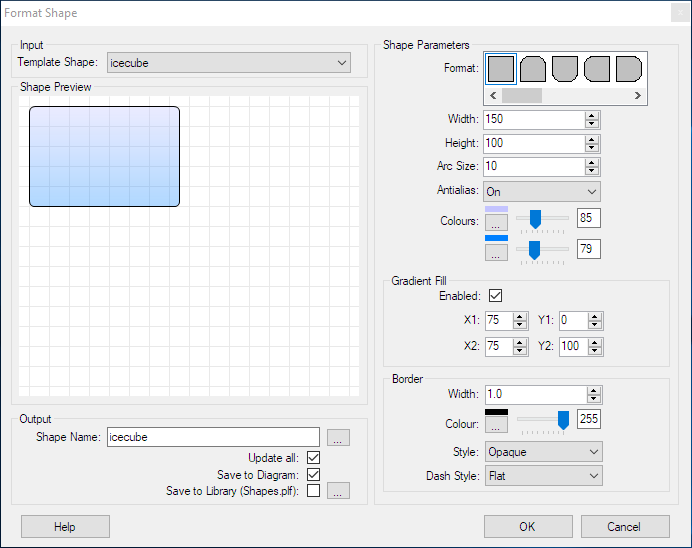
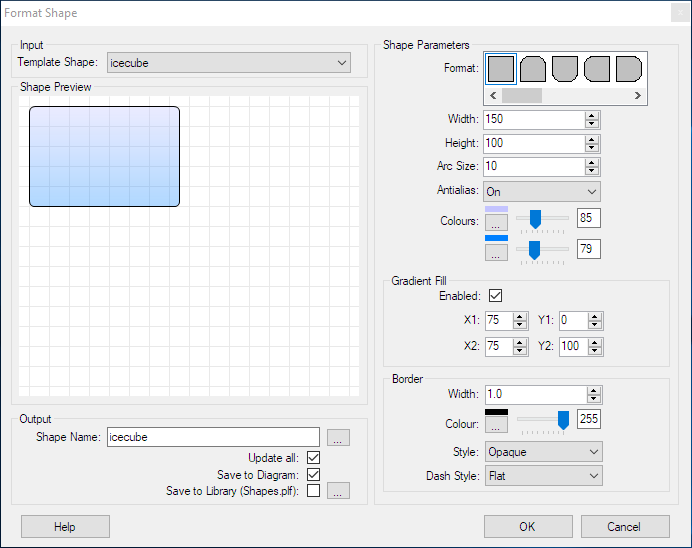
Format Shape

|
Template Shape: Is
a list of shapes populated from the current diagram or library. The selected
shape is used as the starting point for further customization.
Shape Parameters: Are the settings which control how the shape is
drawn
Format: Choose from a list of basic shapes.
Width and Height: Sets the default width and height of the shape. The
graphic can be resized later using the X/Y scale in the object properties
form.
Arc Size:/Offset: For rectangular shapes Arc Size sets the corner radius.
For parallelogram shapes Offset adjusts the offset of two of the sides.
Antialias: Select between On,Off and On rotate.
Colours: Choose the background colour of the shape. Select a second
colour if gradient fill is to be used. The slider sets the transparency.
Gradient Fill: Tick the enable box to enable gradient fill.
X1,Y1,X2,Y2 sets the start and end coordinates of the gradient fill.
Border: Set the width >0 for a border to be displayed. The rest of
the parameters here set the colour and dash style for the border.
Output, Shape Name: The name of the customized shape to save.
It is
important to try and keep customized shape names unique. For example, if you
created a new shape called "circle" and there is already a different shape
in your diagram called "circle" you will not get the desired result when the
new shape is added to your diagram (You cannot over-write an existing shape
with another shape by giving it the same name but you can modify the
existing shape). The ellipsis button may be used to generate a new random
shape name.
Update all: Selects whether or not to replace
all shapes in the diagram of the type originally clicked with the new shape
if the name of the shape has changed.
Save to Diagram: If you selected format shape by right clicking a
shape in a diagram, this option chooses whether that shape is replaced with
the new shape.
Save to Library: When defining a new shape you should
tick this box to save the new shape to an Object Library. The elipsis button
is used to select a different library to save to. |
|
|
Example Shapes
|
|
|
|
 |
Rectangle, Width=200, Height=100,
background set to transparent by setting the colour slider control to
the left.
Arc size 20 sets radiused corners. |
|
|
 |
Rectangle,
Width=200, Height=100. This variant has only the top two corners
radiused. |
See Grouping and Locking for information on
combining these shapes in to a composite object.
"Script Objects" provide a way to construct vector-based graphics for use in Network Notepad from plain-text scripts. Some examples are available in the
scripts library.
Script Syntax
A Script Object consists of the following statements and commands:
1. The Script Statement.
2. Path Statements.
3. Pens and Brushes.
4. Commands.
5. Align Statements.
| |
1. The Script
Statement
|
| |
|
|
| |
script |
The script statement sets the name, the overall size of the object, and the revision number. |
| |
|
|
| |
|
script name width height
revision |
| |
|
|
| |
|
name - name of the script object. If the name contains
spaces then enclose it in "quotation marks". The name should
be globally unique. |
| |
|
width - width of the object. |
| |
|
height - height of object.The width and height set the
size of the outline box displayed when pasting the object.
In the examples I am using a default scale of 1pixel per mm. |
| |
|
revision - Revision number of the script. When pasting
scripts which already exist in the diagram, the script will
only be replaced if the new script is a higher revision. |
| |
|
script "Test object" 50 20 0.1 |
| |
|
|
| |
2. Path statements
|
| |
|
|
| |
path |
Path statements define
the shapes, lines and text in the object. |
| |
|
|
| |
|
path name
name
name -
name of graphics path.
path name "1U box"
|
| |
|
|
| |
|
path addline
x1 y1 x2 y2
Adds a line to the current path.
path addline 0 0 10 10
|
| |
|
|
| |
|
path addlines
x1 y1 x2 y2... xn yn
Adds a series of lines to the current
path.
path addlines 2 4 2 2 3.5 2 3.5 1 9 1 9 2 10.5
2 10.5 4 12.5 4 12.5 11 0 11 0 4
|
| |
|
|
| |
|
path addrectangle
x1 y1 width height
Adds a rectangle at the position
specified with the width and height specified.
path
addrectangle 0 0 444 44
|
| |
|
|
| |
|
path addarc
x y width height start-angle sweep-angle
Adds an arc to the
current path.
x y width height - define a rectangle
which forms the bounds of the arc.
start-angle - measured
in degrees clockwise from the x-axis.
sweep-angle
- angle
swept from start angle.
path addarc 0 0 10 10 0 360
|
| |
|
|
| |
|
path addstring
x y "text" font-name font-size font-style
Adds a text string to the current path.
x y -
specify the top left corner position of the text.
"text" - text string to draw.
font-name
- Name of font.
Enclose in quotation marks if the font name contains spaces.
font size - Font size.
font style - Numeric value, Regular=0,
Bold=1, Italic=2, Underline=4, Strikeout=8
Add font style
values to combine them e.g. Bold+Italic+Underline =7
Use a fill command rather than a draw command to render text. If you use a draw command
the outline of the text is drawn.
path addstring 2 4
"RESET" arial 1.5 1
|
| |
|
|
| |
|
path startfigure
Starts a new path rather
than continuing the current path. |
| |
|
|
| |
|
path closefigure
Closes a path by extending it to the start point in the path.
Example:
script "2 triangles" 30 10 0.1
path
name 2trpath
path addlines 0 0 10 0 5 10
path
closefigure
path startfigure
path addlines 20 0 30 0
25 10
path closefigure
pen black_pen &h000000& 255 1
draw 2trpath black_pen
|
| |
|
|
| |
3. Pens and Brushes
|
| |
|
|
| |
pen |
Pen statements set the colour and
thickness of a line when used with the draw command below. |
| |
|
|
| |
|
pen name colour transparency
width
name - name of the pen.
colour -
Blue green and Red values in Hex.
transparency
- Number from 0-255
where 255 is solid colour.
width - width of line drawn
with the pen.
pen black_pen0.5 &h000000&
255 0.5
draw outline black_pen0.5 |
| |
|
|
| |
brush |
Brush statements set the colour used with
the fill command below. |
| |
|
|
| |
|
brush name colour
transparency
Brushes are used with fill commands to fill an area enclosed
by a path.
name - name of the brush.
colour
- Blue
Green and Red values in Hex.
transparency -
Number from 0-255 where
255 is solid colour.
brush grey_brush &ha0a0a0&
255
fill body grey_brush |
| |
|
|
| |
gradientbrush |
A gradientbrush is used to fill an area enclosed by a path
using a brush which transitions from one colour to another. |
| |
|
|
| |
|
gradientbrush name colour1
transparency1 colour2 transparency2 width height angle
name - name of the
gradientbrush.
colour1
- starting colour in hex.
transparency1 -
Number from 0-255 where
255 is solid colour.
colour2 - Ending colour in
hex.
transparency2 -
Number from 0-255 where
255 is solid colour.
width, height - define the
size of the brush.
angle - direction of
gradient.
gradientbrush cloudbrush &hE4E4E4& 255 &h646464& 255 1 62 90
fill cloudpath cloudbrush |
| |
|
|
| |
4. Commands
|
| |
|
|
| |
draw |
Draw the outline of a path using the specified
pen. Draw at position x y and apply an optional local
scale transform and/or rotate transform. |
| |
|
|
| |
|
draw path pen x y [xscale yscale]
[angle]
path - name of path to draw.
pen -
name of pen to use.
x y - position of drawing.
xscale yscale - scale transform. Negative values are used
to flip the drawing about the x or y-axis.
angle
- optional rotation angle in degrees (introduced in version
1.3.11).
draw "top box" black_pen0.5
20 10 |
| |
|
|
| |
fill |
Fill an area enclosed by a path using the
specified brush. Draw at position x y and apply an
optional local scale transform and/or rotate transform. |
| |
|
|
| |
|
fill path brush x y [xscale yscale]
[angle]
path - name of path to
fill.
brush - name of brush to use.
x y
- position
of drawing.
xscale yscale - scale transform. Negative
values are used to flip the drawing about the x or y-axis.
For an example of this see the left and right brackets in
the 2960 switch which use the same path but flipped about
the y-axis.
angle - optional rotation angle in
degrees (introduced in version 1.3.11).
fill "top
box" "grey brush" 20 10 |
| |
|
|
| |
paint |
Enables a
Script Object to include other Script Objects in it's
drawing. |
| |
|
|
| |
|
paint script x y [xscale
yscale]
script - The name of the script object to
draw. It must be present in the current diagram's table of
Script Objects.
x y - The coordinates of the Script
Object.
xscale yscale - Optionally draw the Object
Script using non-default scale values.
(The paint command
was introduced in version 1.3.36)
paint
"RJ45 Socket" 50 20
|
| |
|
|
| |
texturefill |
Fills a path using
another script as the brush.
|
| |
|
|
| |
|
texturefill path
script
[x y] [xscale] [yscale] [angle]
path - name of path to
fill.
script - name of script to use as a brush.
x y -
position of drawing.
xscale yscale - optional scale
transform.
angle - optional rotation transform.
texturefill ventarea ventscript9 |
| |
|
|
| |
option |
The option command is
followed by optional fill, draw and paint statements which can be
enabled or disabled at run-time by right-clicking the object
and choosing "Options". E.g. See the brackets and screws
options in the 2960 switch example. |
| |
|
|
| |
|
option name
[optional mask]
name -
provides the text which will be displayed in the options menu.
mask - This option controls how
the entries in the options menu work. Without a mask or with a
mask value 0 you can
switch any option on or off. With a mask the options covered
by the mask are mutually exclusive. You can select one
option only from the masked options and at least one of those
masked options must be selected.
In the example below the
first 3 options are grouped using the mask value 7 and allow
you to choose a background colour. The next two options are
grouped using mask value 24 and allow you to choose a border
colour.
The mask values are derived from the order the
options are read in and assigned a bit value. The first 3
options correspond to bits 0-2 which gives a binary value
111 and mask value 7. Bits 3-4 give a binary value 11000 and
mask value 24.
The option end statement enables drawing
to continue after the options.
option end
"option end" is a special case. It is not displayed in the
options menu and merely permits normal drawing to continue
after options.
script "cloud7 with
options" 100 70 1.6
pen red_pen &h0000ff& 255 1
pen
blue_pen &hff0000& 255 1
brush grey_brush &hD4D4D4& 255
brush red_brush &h9595FF& 255
brush yellow_brush
&h16E3E9& 255
brush black_brush &h000000& 255
path
name cloud
path addarc 0 22 40 40 278 -188
path addarc
60 22 40 40 90 -160
path addarc 52 8 35 35 -10 -102
path addarc 23 1 40 40 330 -153
path name text
path
addstring 27 32 "The Cloud" arial 7 1
option "background grey" 7
fill cloud grey_brush
option
"background red" 7
fill cloud red_brush
option "background yellow" 7
fill cloud yellow_brush
option
"border red" 24
draw cloud red_pen
option "border blue" 24
draw cloud blue_pen
option end
fill text black_brush |
| |
|
|
| |
antialias |
Switches antialiasing off or on. The default setting is on. |
| |
|
|
| |
|
antialias off | on
off
- switch off antialiasing.
on - switch on
antialiasing. |
| |
|
|
| |
5. Align Statements
|
| |
|
|
| |
align |
Align statements
optionally enable objects to be automatically aligned when
one object is pasted or dragged and dropped on to another
object. |
| |
|
|
| |
|
align +|- type points
+|-. A "+" script can only align with a "-" script.
type - For scripts to align the type must
match between the two scripts.
points - A list of X Y alignment points.
align + screw -11 6
454 6 -11 50.5 |
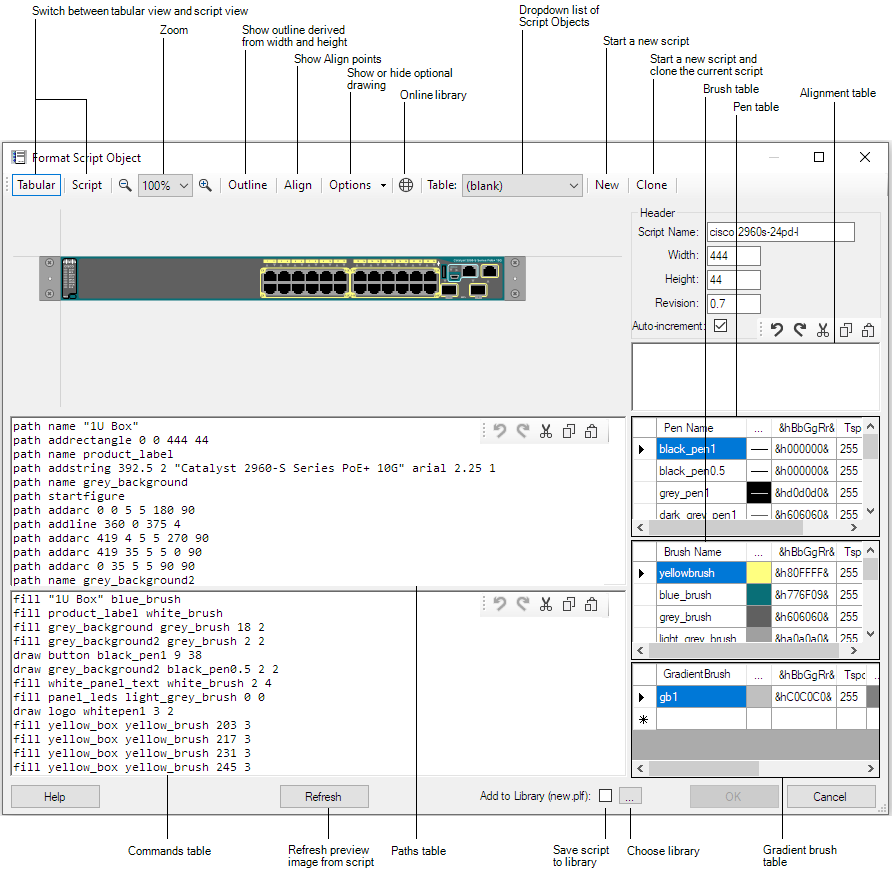
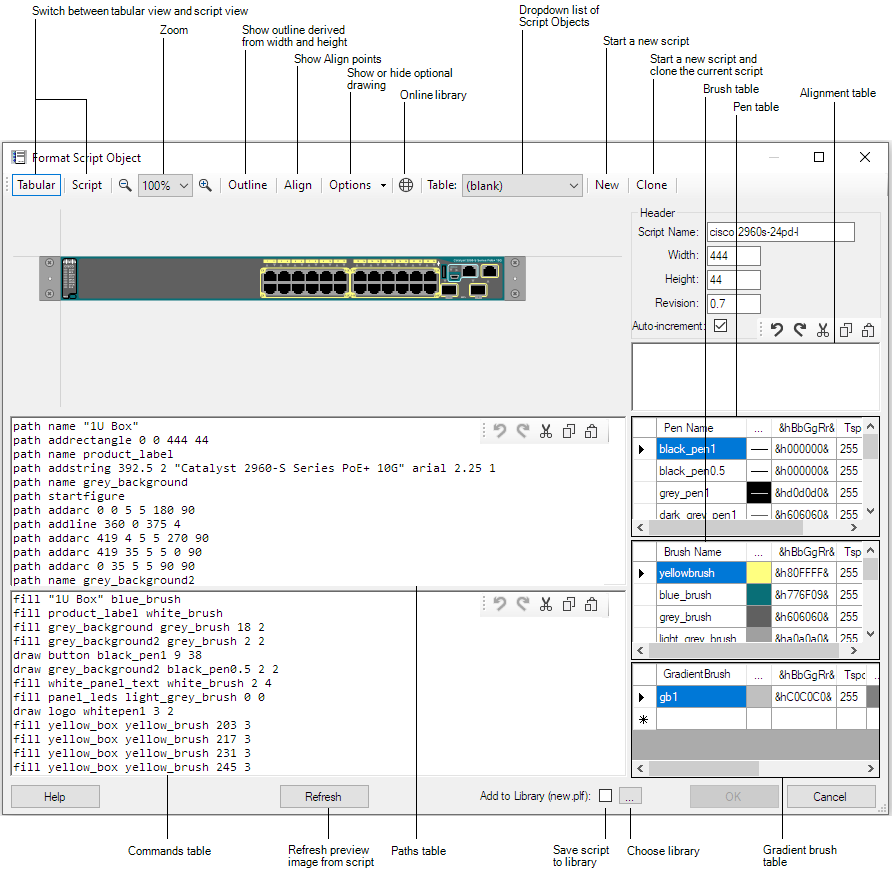
Format Script Object
Format Script Object provides an environment
for creating and modifying Script Objects. Access it from the Format
menu or right-click a Script Object in a diagram or the library
window.

To paste a script in to the editor, switch to script view
(Script button) and paste in to the main panel, then click the
Refresh button.
Colour
Pickers for pens and brushes are available in the Tabular view
by clicking the elipsis column (...) in the
respective tables.
&hBbGgRr& specifies the Blue, Green and Red
components of the colour in Hex.
Tspcy is the colour
transparency value from 0 to 255, where 255 is solid colour.
The form is resizable and the panels can also be resized by dragging
the horizontal and vertical bars which divide the panels.
Click the Refresh button to apply changes made in the script panels.
Merging Script Objects
Format > Merge Script Objects enables
mulitple Script Objects to be merged in to a single Script Object. Text can
also be merged.
In the following example an small ethernet hub is built up
from components in the online Script Objects Library and then merged:
1. Add the parent object which will act as a container for the
other components.
I have used Format Script Object to create a
box and given the script a new unique name (this is important).
 |
script "Netgear FE104" 158 25 0.5
brush blue_brush &h8B4001& 255
path name Box
path
addrectangle 0 0 158 25
fill "Box" blue_brush
|
2. Copy and paste script components from the
online library on to the parent object.
I have added four RJ45
sockets and then using the Text tool added a brand label.

3. Put the parent box and child components in to a
group.
Select the parent Box first followed by the 4 sockets and
the label, then select Format > Group on the ring menu.
The
objects are now loosely bound together.

4. Select the group by clicking the parent box
and then select Format > Merge Script Objects.
The parent box and
the 5 child objects are now merged into a single Script Object.
 |
script "Netgear FE104 Hub" 158 25
0.6
brush blue_brush
&h8B4001& 255
brush black_brush &h000000& 255
brush
silver_brush &hd0d8dc& 255
brush brush1 &hFFFFFF& 255
path name Box
path addrectangle 0 0 158 25
path name
rj45down
path addlines 2 7 2 9 3.5 9 3.5 10 9 10 9 9 10.5
9 10.5 7 12.5 7 12.5 0 0 0 0 7
path name single_port
path addrectangle 0 0 15 12
path name path1
path
addstring 0 0 NETGEAR arial 3 1
fill "Box" blue_brush
fill single_port silver_brush 111.5 8
fill rj45down
black_brush 112.5 19 1 -1
fill single_port silver_brush
66.5 8
fill rj45down black_brush 67.5 19 1 -1
fill
single_port silver_brush 81.5 8
fill rj45down black_brush
82.5 19 1 -1
fill single_port silver_brush 96.5 8
fill
rj45down black_brush 97.5 19 1 -1
fill path1 brush1 5.25
2.25 |
5. To save the new object to the current local library,
right-click the object and select Format Script Object. Click the
"Save to Library" checkbox and click
OK.
Please email me a copy of your new scripts (or any new components) for
inclusion in the online library!
There are a number of restrictions with the
Merge Script Objects feature:
-
The component objects must not be rotated.
-
The component objects must use their default
x-scale and y-scale settings (That will be 1,2 or 4 depending on
the Format > Resolution setting).
-
Name and Address labels are excluded from a
merge.
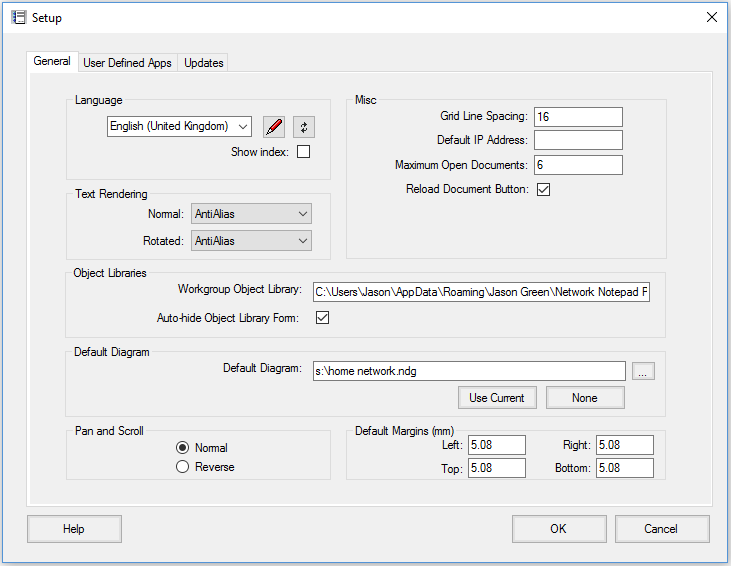
The Setup Form
To access the Setup Form select File > Setup from the main ring menu.
General Settings Tab
Language: Select the Language used for Network Notepad.
 :
This button opens the selected language translation file for editing. :
This button opens the selected language translation file for editing.
 :
This button refreshes translations from the language translation file. :
This button refreshes translations from the language translation file.
Show index: To assist with language translations this
temporarily prepends entries with section number and line number to show where
each text entry is located in the language translation file.
Grid Line Spacing: Sets
the spacing for grid lines when grid lines option is switched on
("Options","Grid Lines").
Default IP Address:
A partial or complete IP Address which will be applied to all new objects
added to the diagram.
Maximum Open Documents: Sets how many documents can be
opened at once. Each open document presents its own tab bar at the bottom of the
screen.
Reload Document Button: Enables a Reload
Document button on the toolbar. This is useful if you edit the diagram outside
of Network Notepad and need to quickly reload the current file.
Default
Diagram: Sets the diagram loaded by default if no diagram is specified
on the command line. Use the ellipses button to browse for a file or the
"Use Current" button to make the current diagram the default diagram. The "None"
button clears the default diagram.
User-Defined Apps Tab
For information on the User-Defined Apps, see User Defined Apps.
Updates Tab
Enable Automatic Updates: Tick to enable automatic updates (default).
Update Type: Select from Automatic, Check and Download, and Check only.
Manual Proxy Settings: Tick to enable automatic updates with manual proxy server settings.
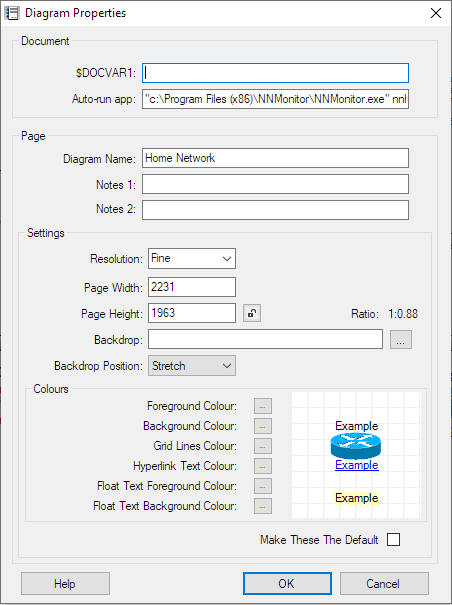
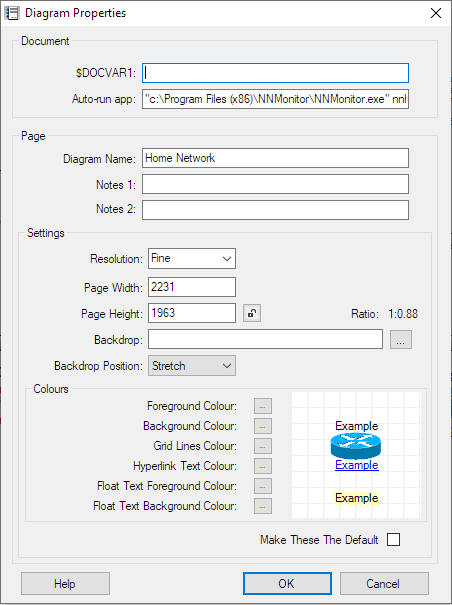
The Diagram Properties Form
The Diagram Properties Form is accessed from the main ring menu File > Edit
Diagram Properties.
Document Panel
The
Document panel shows settings which apply to the entire document as
opposed to just the current page.
$DOCVAR1: This is
a per-document user variable which can be passed to user-defined apps.
Auto-run app: A customer requested an option to
auto-start NNMonitor when a document is loaded and this setting is where
this is configured. It can be used to launch any user-defined app, but
with the restriction that it will only run if it exactly matches the
command line of a user-defined app. If it is not an exact match an error
message is displayed.
Page Panel
The settings in the page panel just relate to the current page.
The Diagram Name, Notes1 and Notes2 are text fields stored in the diagram.
Resolution: Select from Draft, Fine and Superfine.
Fine uses a bitmap which is twice as big as Draft and Superfine uses a bitmap which is twice
as big as Fine.
Page Width and Page Height specify the size of the canvas
in pixels. See also: Printing.
Lock button: Locks the page width and height so that the page cannot be resized with the mouse.
Backdrop: Specify an image file for the Backdrop of the diagram.
Forground Colour and Background Colour: Sets the colours used for Object Name and IP Labels.
Link Text Colour: Selects the colour for text used to highlight objects which link to another diagram.
Float Text Foreground and Background Colours: Sets the colours used for Float Text.
Make These The Default: Sets the defaults for new diagrams.
|

|
Templates
When you start a new drawing or add a new page to an existing document,
you are prompted to select from a list of templates. A diagram template is
simply a minimal diagram which contains defaults for the new drawing. It
sets the page width and height and orientation, default font, link
styles and it can contain some default drawing, for example a title block
and border.
Creating Diagram Templates
To create new diagram template, set up a new single page document with
the desired settings and default drawing as mentioned above and then save it
to the templates folder using File > Save to Templates.
Adding A Backdrop Image
Drag and drop a bitmap file (.png, .gif, .jpg, or .bmp) on to the page to use as a backdrop image for your diagram.
In the Diagram Properties form, you may also specify a filename for a backdrop bitmap, and you can select whether to stretch, centre or tile
the image.
Export To Bitmap Graphics File
To export a diagram as a bitmap file, from the ring menu, select File and then Export To Bitmap Graphics File. Enter a suitable filename when
prompted. The following bitmap file types can be selected from drop-down list: .bmp, .gif and .png.
Export To A PDF File
To export a Network Notepad diagram or document to a
searchable PDF file:
File > Export To PDF > Export
Page or Export Document
Setting A Default Diagram
You may configure a default diagram to be displayed when Network Notepad is
run. The default diagram is configured in the Setup Form.
Working with CSV files
Network Notepad can save to and load from .csv files which means you
can use a spreadsheet to view and edit diagram files.
In the File
> SaveAs and File > Open dialogs select .CSV file in the type
dropdown list.
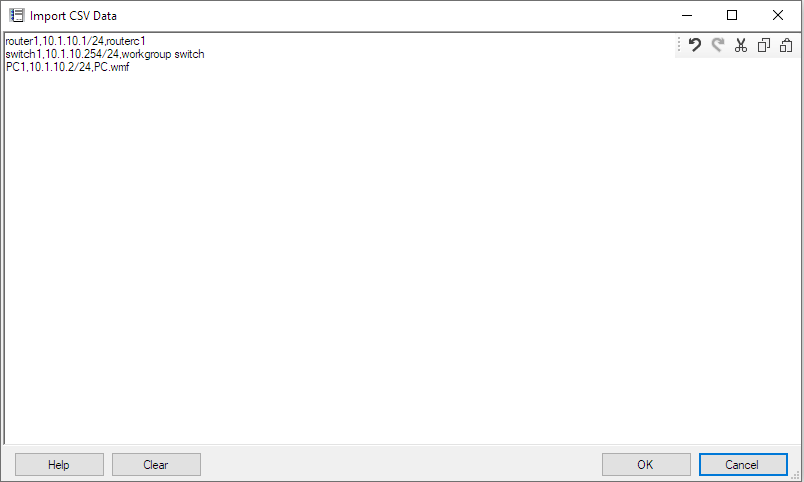
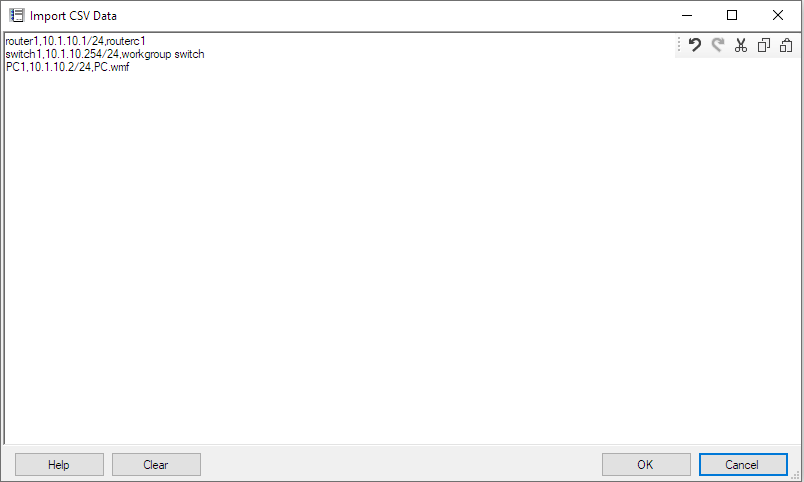
Import CSV Data
This feature lets you import a list of Objects from CSV
data. Open the form from the menu option File > Import CSV Data.

Paste a list of objects in the form in the following
format:
Name, Address, Object Type
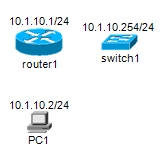
Example:
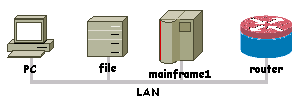
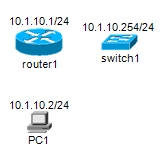
router1,10.1.10.1/24,routerc1
switch1,10.1.10.254/24,workgroup switch
PC1,10.1.10.2/24,pc.wmf
When you click the OK button, Network Notepad switches
to paste mode and shows the outlines of the objects to be pasted

Paste the objects to complete the operation.

Transfer License To Another PC
When a licensed PC is to be replaced, the Network Notepad
license can be transferred to the replacement PC using the procedure shown
below. There are a couple of points to be aware of when doing this:
-
It is a one-way procedure. You cannot transfer a
license back to the original PC. It is possible to reactivate the
license on the original PC but only with assistance from
Support.
-
As soon as you proceed with the transfer, Network
Notepad will no longer be licensed and will not function the next time
you try to open it.
-
Web browser access to the Internet is required to
create the replacement license file.
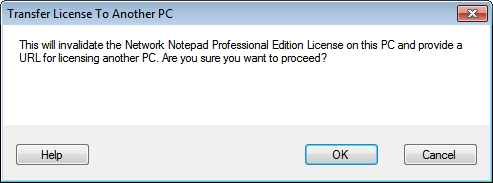
1. On the PC which is to
be replaced, open the Network Notepad License Manager and select File
> Transfer License To Another PC.
|
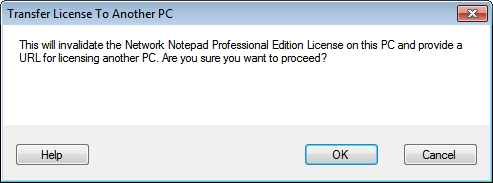
2. Click OK at the first confirmation dialog.
|
 |
|
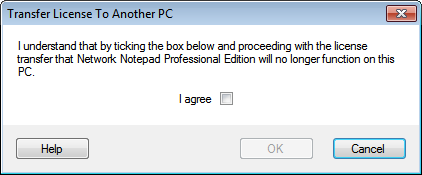
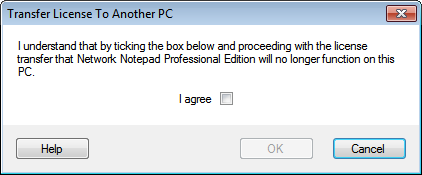
3. Tick the "I agree" box and click OK at the second confirmation dialog.
|
 |
|
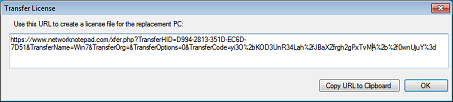
4. Copy the URL displayed to a PC with Internet
access and browse to the URL (If you happen to close the dialog at
this point, the URL will be displayed again next time you open the
License Manager).
|
 |
|
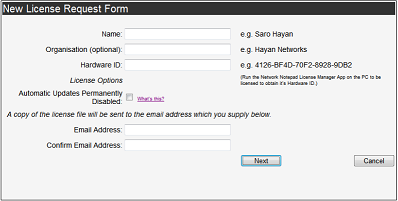
5. Fill out the online form and enter the
Hardware-ID from the new PC (Run the License Manager on the
new PC to display its Hardware-ID) and click Next.
|
 |
|
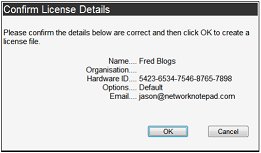
6. Confirm the details on the next page.
|
 |
|
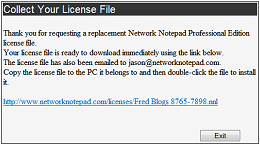
7. Download the new PC's license file. A copy is also sent to the email address entered in to the form previously.
|
 |
|
8. Copy the license file to the new PC and
double-click the file to install it or use the License Manager menu
option File > Install a License File.
|
|
|













![]()
![]()

![]() :
This button opens the selected language translation file for editing.
:
This button opens the selected language translation file for editing.![]() :
This button refreshes translations from the language translation file.
:
This button refreshes translations from the language translation file.